Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Análisis de la home de UX Learn con un five second test

Una buena forma de mostrar cómo funciona un test de usuarios es haciendo un test de usuarios. Puede parecer algo obvio, pero no por ello deja de ser cierto.
En muchas ocasiones probar, enseñar, mostrar, es la mejor forma de hablar de algo. Y en este caso me propuse enseñar qué es eso del Five Second Test, del que hemos hablado ya alguna vez por aquí, pero lo quería hacer desde una perspectiva práctica.
Para ello creé un pequeño test de cinco segundos, disponiendo una captura de pantalla de la página principal de UX Learn como sujeto del test. Utilicé la herramienta proporcionada por UsabilityHub, y publiqué la URL desde la que se podía participar (ya inactivo) en el test.
Los resultados en bruto del test se pueden consultar desde ayer. Lo interesante son las conclusiones que se pueden extraer del mismo. Pero vayamos con detalle a analizar los resultados.
Pregunta 1: Cuál es el propósito de esta página

Pregunta 1. Resultados 5secondtest Home UX Learn
- Parece claro que el objetivo de la página es evidente para los usuarios, y éstos no han tenido ninguna dificultad para identificarlo y retenerlo.
- El término «curso» aparece en las respuestas de todos los usuarios.
- Algunos hacen hincapié en la presentación del curso, y otros en la acción de apuntarse.
- Todos coinciden en que el motivo de la página reside en torno a uno o varios cursos de usabilidad.
Pregunta 2. Cuánto cuesta apuntarse a un curso

Pregunta 2. Resultados 5secondtest Home UX Learn
- En este caso los problemas empiezan a hacerse visibles. En líneas generales los usuarios no son capaces de dar una respuesta contundente a la pregunta planteada.
- La mayoría de los usuarios manifiestan no haber visto o no haber podido identificar lo que se pedía en la pregunta planteada.
- Hay algún usuario que directamente no ha comprendido la pregunta. Esto es algo que no debe suceder nunca. Hay que plantear las preguntas de forma clara, evidente, sencilla e inteligible. Y eso debe ser así siempre.
- Sólo un usuario se acerca a responder a la pregunta planteada, aunque lo hace de forma no exacta.
Pregunta 3. En qué fecha se celebra el curso

Pregunta 3. Resultados 5secondtest Home UX Learn
- Esta pregunta muestra un patrón de resultados muy similar a la anterior, en el sentido de que mayoritariamente los usuarios no son capaces de dar una respuesta a la pregunta planteada.
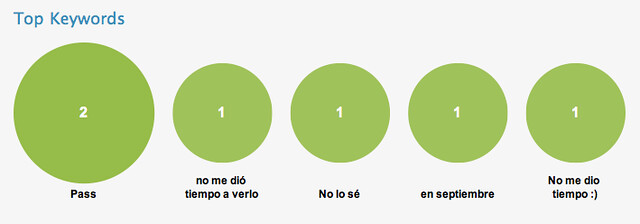
- Los usuarios manifiestan abiertamente no haber tenido tiempo para ver y retener la información solicitada en la pregunta 3.
- Sólo un usuario es capaz de retener la información solicitada, pero lo ha hecho de forma no completa.
De todas estas realidades mostradas por los usuarios cabe establecer algunas conclusiones:
- Los usuarios son capaces de observar y retener cuál es el objetivo de la página sujeto del test.
- El elemento observado y retenido por los usuarios es de orden cualitativo (motivo principal de la web sujeto del test).
- Los elementos de orden cuantitativo como precio y fecha no son observados y retenidos por los usuarios.
- El usuario, en un primer momento, observa y retiene cuál es el objeto de la página sujeto del test.
No quiero dejar pasar la oportunidad de comentar que a la vista de los resultados en bruto del test, los cuales publiqué ayer en la página de Facebook de UX Learn, ha habido unos interesantísimos comentarios de Javier Cañada en términos de:
- Usuarios que llegan a la web y se quieren quedar, frente a usuarios que llegan a la web y no se quieren quedar.
- Usuarios que se quedan en la web y se les ofrece información de digestión reposada (hay que leer pausadamente para obtener toda la información), frente a usuarios rebotados de Google, que no tienen intención de quedarse en la web y no pueden obtener una información que necesita de tiempo y reposo para ser asimilada y comprendida.
- Modificación de los objetivos del Five Second Test, de tal modo que éstos se basen en seducir al usuario para que se quiera quedar en el sitio web y de esa forma le podamos ofrecer una información que requiera de pausa y sosiego para ser consumida, entendida y aceptada.
He pasado a la acción y de momento lo que he hecho en la home de UX Learn ha sido:
- Resaltar el precio y fechas del curso que hay abierto actualmente.
- He añadido la información de cómo llegar desde Madrid, Barcelona y Lleida, que cuenta con contenidos y horarios del AVE en la fecha del curso.
¿Qué otras acciones correctivas se os ocurren?
En Torresburriel Estudio desarrollamos las capacidades técnicas de tu equipo en temas de usabilidad, experiencia de usuario y diseño de producto, a través de nuestros cursos online y presenciales. Contacta con nosotros, y cuéntanos tus necesidades.





[…] Análisis de la home de UX Learn con un five second test […]
Buen día Daniel,
¿Por qué resaltas la fecha y el precio sólo en la información central y no en el lateral derecho?
El botón Me apunto llama tanto la atención que al menos yo en 5 segundos sólo leo lo que pone en ese lateral.
Saludos,
María,
lo he resaltado sólo en la información central porque es donde más difícil de ver podía estar, ya que la información de la parte derecha tiene otra relevancia diferente.
Si he acertado o no, no lo se 🙂
Me gusta la web, es sencilla y directa. Creo que tal vez, el orden de los elementos es el inverso al que esperaría.
¿Qué opinas de poner primero (donde está la localización) el resumen del próximo curso: Objetivo; A quién va dirigido; Duración; Fecha;
Precio; Plazas disponibles. (Un anchor al temario)
Debajo la localización y por último el temario?
De esta manera la información que pedías en el test estaría en pantalla sin hacer scroll.
Muy buena iniciativa felicitaciones.
Pablo,
la idea de dar relevancia principal a la localización es una cuestión de estrategia a largo plazo: me interesa mucho comunicar la idea inicial de que se trata de un centro de formación presencial, más allá de los cursos que se abran en cada momento. No quiero que se confunda con eventos puntuales o con formación online. de ahí dar tanta relevancia a la localización.
Gracias por tus aportaciones. Todas son válidas!!
En ese caso creo que tienes que dejar más claro que la formación se imparte en Zaragoza (quizá en el título o en la descripción).
El mapa creo que no aporta mucho (quizá porque no estoy familiarizado con el mapa de Zaragoza), te recomiendo que lo sustituyas por alguna foto tuya impartiendo un curso, enriquecerás más el factor presencial del mismo y le darás mas «caché» 😉
Un saludo y suerte!
Es lógico que quieras enfatizar que se trata de formación presencial en Zaragoza, pero me parece que sería mejor mostrar el mapa con menos nivel de zoom. He hecho una pequeña prueba:
http://www.flickr.com/photos/masquehtml/4942830620/
Como supongo que la intención es captar alumnos de otras ciudades, más que de la propia Zaragoza, un mapa que sitúe ciudades importantes (desde Oviedo a Barcelona, pasando por Madrid) puede ser más útil para tus posibles clientes/alumnos.