Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Análisis de la web de UEFA Euro 2016 (Eurocopa 2016)

En pocos días comienza una de las competiciones más esperadas por lo aficionados al fútbol: la Eurocopa 2016 que se celebra en Francia, donde compiten las mejores 24 selecciones europeas, divididas en 6 grupos.
Como hemos hecho en otras ocasiones con eventos como las webs electorales para las elecciones del 20D, vamos a hacer un análisis de la experiencia de uso de los sitios web relacionados con esta competición. Hoy empezamos por la web de la UEFA para el evento, y mañana analizaremos más en profundidad los sitios web de las selecciones de las federaciones que juegan en el grupo D, que es en el que juega la selección española.

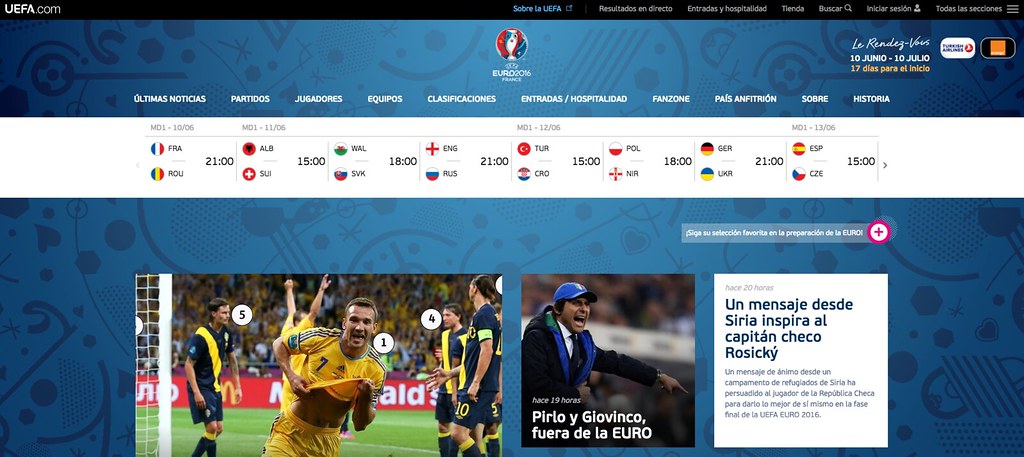
Captura de la portada de la web de Eurocopa 2016 (UEFA Euro 2016).
La web de la Euro 2016 tiene un menú fijo (sticky bar o sticky menu, en inglés) donde aparece el menú del resto de la web de UEFA. Utilizan un mega menú a pantalla completa donde enlaza a las diferentes secciones de la web de la UEFA y sus redes sociales. Como explicamos en el post sobre mega menús, la opción a pantalla completa es una buena solución de diseño para una web que dispone de muchas secciones que no se pueden priorizar, y que funciona bien tanto en escritorio como en dispositivos móviles.

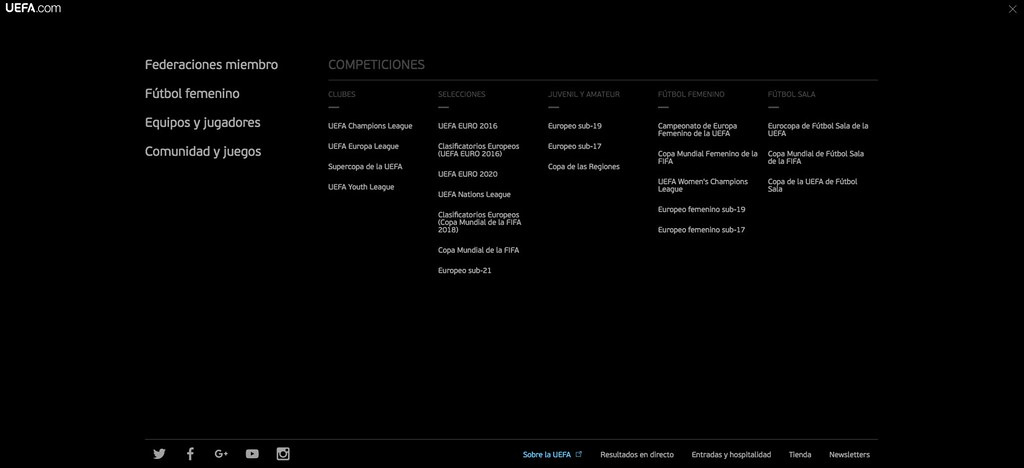
Captura del mega menú de la UEFA que aparece en la web de la UEFA Euro 2016 (Eurocopa).
Tareas
Como siempre hemos elegido unas tareas que son las siguientes:
- Busca información sobre Irlanda (país independiente).
- Busca el número de tarjetas amarillas que ha recibido España en la fase de clasificación
- ¿En qué sedes le toca jugar a la selección de España sus partidos de la primera fase?
- ¿Cuáles serán los rivales de la selección de España en la primera fase?
- ¿Como se llama la mascota de la Euro 2016?
Hemos hecho un pequeño test para ver el comportamiento que siguen los usuarios. El test no es exhaustivo, pero puede darnos una idea de cómo los usuarios se comportan al usar una página web, en este caso la de la Eurocopa.
Tarea 1
Inicio > Equipos
Mira el usuario los equipos, ve que hay dos Irlandas en el campeonato (Irlanda del Norte y República de Irlanda) .
Entra en el primero, va a perfil y el usuario lee: “La selección británica nunca había jugado un Campeonato de Europa de la UEFA”. Hmmm me suena que Irlanda sí que ha jugado la Eurocopa ya, además pone “británica” y me han dicho que es el que es independiente.
Vuelve a Equipos y entra en “República de Irlanda” . Lee y dice “Ya”.
Tarea 2
Inicio > Equipos > España
Lee la página hasta el final, ve que pone Tarjetas amarillas y un 18 al lado. Lee y dice “Ya”.
Tarea 3
Vuelve a leer la página, va a la parte de “Partidos” y ve que los partidos son en “Toulouse”, “Niza” y “Burdeos”. Lee y dice “Ya”.
Tarea 4
El usuario vuelve a mirar en partidos y ve que los rivales son “República Checa”, “Turquía” y “Croacia”. Lee y dice “Ya”.
Tarea 5
Itinerario del usuario 1
Va a la portada, identifica un buscador arriba, pone “mascota eurocopa”, ve que hay demasiados resultados y vuelve a buscar añadiendo 2016. En segundo lugar encuentra una noticia sobre la presentación de la mascota, entra en la página.
Ve que no pone el nombre y que la noticia es de 2014, pero que hay una página para elegir el nombre, pincha allí y le lleva a la página propia de la mascota, donde pone que se llama “Super Víctor”. El usuario dice “Ya”.
Itinerario del usuario 2
Inicio > Sobre
El usuario hace clic en Voluntarios ya que aparece una foto de una mascota. Lee la página y ve que no hay información.
El usuario mira al menú y ve “Fanzone” y piensa allí puede estar. Escanea la página y no ve nada, vuelve a mirar con más detenimiento y ve que pone mascota en el submenú de la página. Hace clic y le lleva a la página de la mascota y ve que se llama “Super Víctor”. El usuario dice “Ya”.
Análisis de usabilidad de la web UEFA Euro 2016
El diseño elegido para la web de la Eurocopa funciona razonablemente bien para dispositivos móviles con una orientación apaisada.
Sin embargo, en un uso habitual del sitio web móvil (con la pantalla en vertical) hay detalles que no se pierden y que eliminan una información de contexto fundamental. Por ejemplo, un aspecto es el uso de un carrusel en horizontal para mostrar la información de los partidos del día, porque muestra información de dos partidos y puede confundir al usuario en caso que haya más partidos el mismo día. Por otro lado, en el móvil aparecen los horarios de los partidos pero, cuando te desplazas en el carrusel, se pierden algunas fechas de los partidos.
Los elementos del menú en la versión móvil están o en el menú normal, que es deslizable, o en el menú hamburguesa. Esta no parece una solución ideal, ya que sería mejor opción un menú en vertical que descubra todas las opciones o, al menos, las que acumulen un porcentaje significativo del tráfico. Las dos opciones elegidas esconden las opciones a los usuarios y les hacen pensar en dónde encontrarán las opciones que les faltan de la interfaz, ya que a la vista sólo aparecen últimas noticias y partidos.
En nuestra opinión, antes de hacer un menú tan escueto (que no dudamos serán los dos sitios más visitados) y esconder el resto de opciones, se podría haber valorado incorporar las opciones más usuales (4 o 5 que cubran un 60-80% del tráfico) o las tareas más habituales de los usuarios en un menú vertical. Tareas como las entradas, las selecciones, en qué canales de TV se verán los partidos en cada país, etc…
En el momento de escribir el post (la venta por internet empieza esta semana), todavía no están a la venta las entradas por lo que no podemos analizar el proceso de compra.
Se echa en falta mayor información sobre las selecciones y jugadores, aparte que faltan enlaces directos a la web propia de cada selección que las complete (es normal que por tiempos o falta de coordinación entre los equipos de comunicación de la UEFA y las diferentes selecciones pueda faltar información). Sólo salen los 100 primeros jugadores del ranking de la UEFA con una información aceptable y algunos de los 100 incluso ni tienen foto.
Similar pasa con la información de las sedes, es demasiado escueta, la que se podría encontrar en un resumen turístico al uso. De señalar es que la UEFA, ha añadido una sección donde buscar alojamiento para los aficionados en una web similar a Airbnb llamada HomeAway, por lo que se nota que la UEFA está al día en las peticiones de sus usuarios y de los aficionados al fútbol.
Por el contrario, la sección “Historia” (History) está bien resuelta en ambas versiones, tanto en escritorio como en móvil. Observando el carrusel en la versión de escritorio podríamos pensar lo contrario, pero la versión móvil está bien pensada y se percibe un buen trabajo de diseño. De hecho, podría haber aplicado este mismo diseño en la portada, porque se ven las últimas Eurocopas una tras otra y justo debajo información de la Eurocopa seleccionada. Lo mismo ocurre con la sección “Clasificaciones” (Standings): se ven de una manera correcta tanto en móvil como en escritorio, lo cual significa que se ha trabajado en ella concienzudamente.
Finalmente, hemos encontrados algunos fallos de usabilidad. Por ejemplo, al acceder a la sección de cada selección han incluido botones de redes sociales, que no redirigen a Twitter o Facebook de esa selección, sino que comparten esa página en cada red social. Evidentemente, esto resulta confuso para el usuario, porque no está rotulado como “Compartir” y el usuario pensará en acceder a las cuentas en redes, no en compartir el contenido. Aparte los rótulos de los menús son buenos pero no perfectos, lo cual un card sorting abierto podría mejorar, ya que los usuarios podrían renombrar las secciones de la web para ser más entendible por todo el mundo.
Conclusiones
A grandes rasgos, la web de la Eurocopa presenta una usabilidad razonablemente buena, aunque mejoraría mucho con algunos detalles como los que hemos comentado en el análisis. Detalles que, por otra parte, a buen seguro se hubieran descubierto en un test con usuarios donde ejecutar las tareas más habituales como el que hemos hecho pero con más tareas, tanto en escritorio como en móvil.
Es necesario un trabajo en profundidad con el rotulado de los menús a través un card sorting abierto, ya que alguna sección su título puede dar lugar a dudas, y un card sorting abierto puede ayudar a que los usuarios sugieran cambios de nombre y a que reordenen las secciones ya existentes de una mejor manera. También habría que rotular los botones de redes sociales con un “Compartir en” o algo similar.
Hay señalar también el trabajo que ha hecho con los patrocinadores, por el que salen pero sin apabullar al usuario con logos que escondan la información que el usuario quiere ver realmente.
La web de la Eurocopa si hubiera que ponerle una nota en base 10, sería un 6,5. Es mejor que la media de webs oficiales, ya que se dirige a un público que es generalista y por tanto, tiene más en cuenta diferente perfiles de usuarios que una web que se dirige a un sector especializado, por no hablar que el fútbol es un deporte que mueve mucho público y es un sector económico importante en Europa, lo que ayuda a que la web se haga con unos recursos mayores que otras webs de otros deportes más minoritarios.
En Torresburriel Estudio realizamos proyectos de consultoría en diseño de experiencia de usuario para tu producto digital, aplicando metodologías de diseño centrado en el usuario. Contacta con nosotros, y cuéntanos tu proyecto.





[…] con el análisis que hicimos ayer de las páginas de UEFA relacionadas con la Euro2016, hoy vamos a analizar las correspondientes a las selecciones del grupo […]