Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Cómo diseñar elementos interactivos para pantallas táctiles

El tamaño adecuado de los elementos interactivos es crítico para un interfaz, ya que en una pantalla de móvil si no son del tamaño adecuado los usuarios tendrán dificultades para seleccionar con sus dedos la opción que deseen. Todos hemos sentido esa sensación alguna vez de ser gigantes en un mundo pequeño.

Muchos usuarios creen que tienen los dedos demasiado gordos cuando la realidad es que los elementos interactivos no tienen el tamaño suficiente para ser accionados con comodidad por todo tipo de personas.
Nielsen Norman ha escrito un buen artículo sobre el tamaño de los elementos interactivos en pantallas táctiles, en él explican los elementos que tenemos que tener en cuenta para diseñar bien los elementos interactivos para dispositivos móviles.
Según un estudio de Parhi, Karlson y Bederson el tamaño mínimo que debe de tener un elemento interactivo en la pantalla para ser rápidamente y precisamente seleccionado debe ser 1 cm * 1 cm. Tener en cuenta que este es un tamaño físico que dependerá su tamaño en píxeles dependiendo de la densidad de píxeles de cada pantalla.
Los elementos interactivos pequeños cuesta más llegar a ellos por la ley de Fitts, ley que dice que el tiempo que se tarda en seleccionar un objetivo depende de la distancia a la que se encuentre y del tamaño de éste. Ya que al ser pequeños hay más posibilidad de equivocarse.
Lo cual si los elementos interactivos son más grandes por la ley de Fitts, se disminuye el tiempo para alcanzarlos al aumentar el tamaño del objetivo.
Otro problema que tienen los elementos interactivos pequeños es seleccionar uno entre varios que están muy juntos como sucede en un mapa de localizaciones de una tienda o un restaurante. Esta dificultad de seleccionar una localización en el mapa da a entender que la interfaz es difícil de usar.
Otro problema habitual es que no haya espacio suficiente entre enlaces, que estos estén muy juntos y el usuario no seleccione el enlace bien entre los que hay disponibles al estar muy cerca unos de otros.

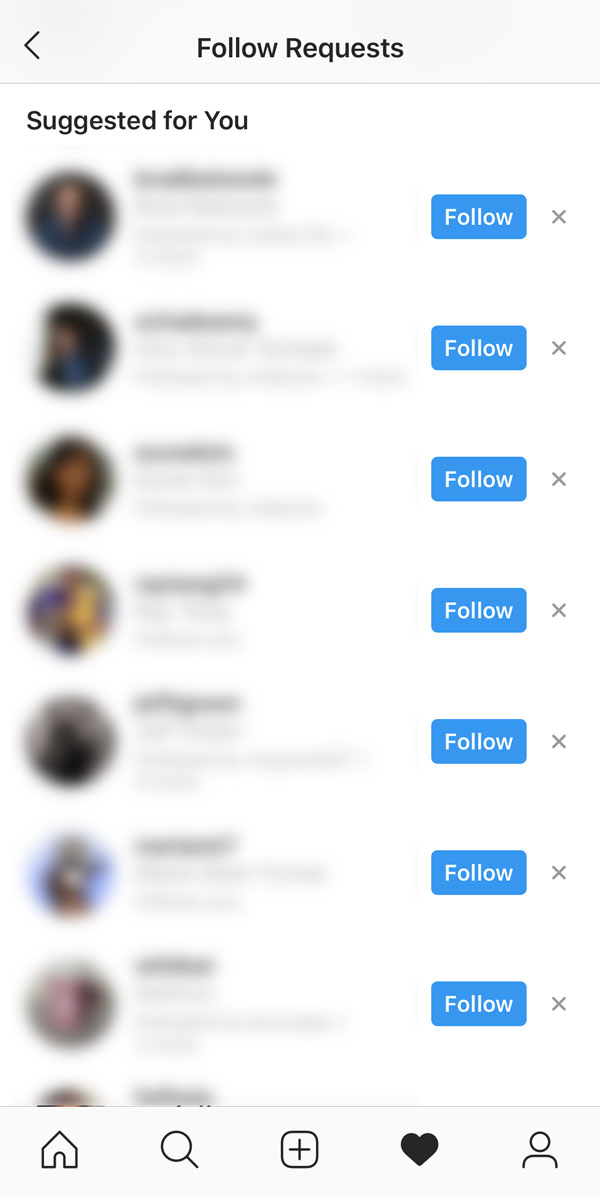
Un ejemplo que usa Nielsen Norman para ilustrar los errores que se pueden cometer es la lista de sugerencias de usuarios de Instagram para seguir donde el botón de follow es más grande que el botón de quitar la sugerencia. Por lo que puedes seguir a alguien cuando en realidad lo que quieres es eliminarlo de las sugerencias y viceversa le puedes eliminar cuando lo que quieres es seguirlo, al estar tan cercanos un botón del otro y no tener un tamaño adecuado mínimo ambos. Es fácil equivocarse en la acción y obtener un resultado no deseado.

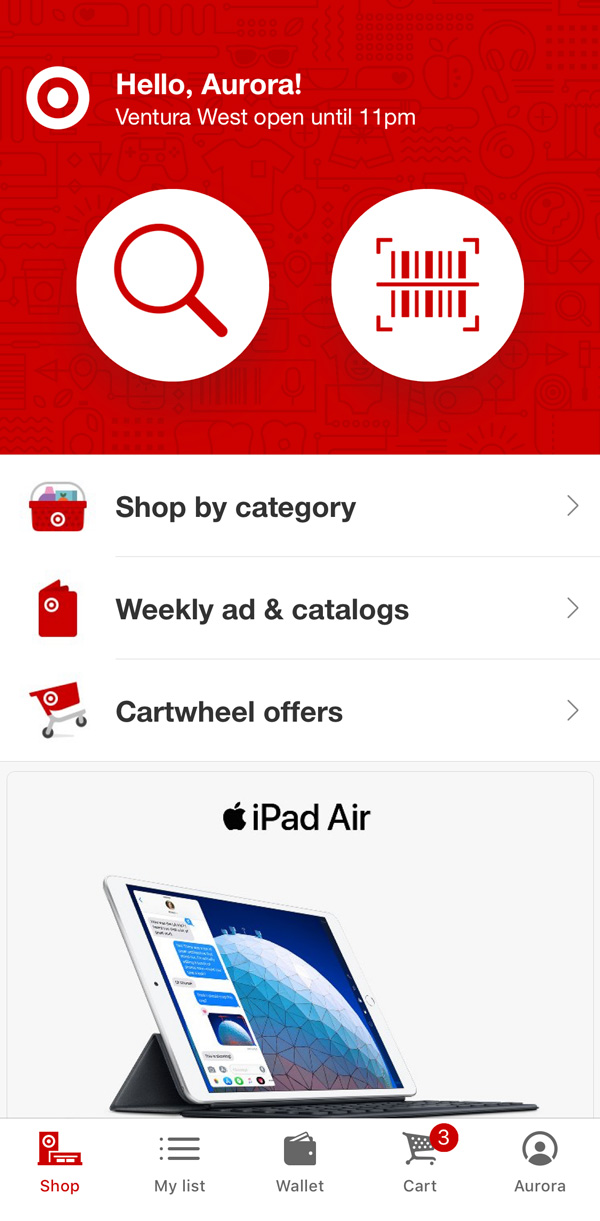
Otra opción es la contraria, usar botones exageradamente grandes para los CTA como la app de Target que tiene dos opciones principales en tienda, buscar productos y escanear artículos para buscar descuentos y promociones. Esos dos botones son fácilmente pulsables y visibles para los usuarios en la interfaz de la app.
También dependiendo de la audiencia los elementos interactivos tendrán que ser mayores, si tu público son niños o gente con las manos ocupadas. Los elementos interactivos tendrán que ser de un tamaño más grande para que ellos los accionen fácilmente y sin error.
Pantallas táctiles más grandes necesitarán de elementos interactivos más grandes, para ser detectados por los usuarios y para poder ser accionados por ellos.
En resumen, los elementos interactivos en pantallas táctiles debe tener un tamaño mínimo de 1cm*1cm, tener un espacio suficiente entre ellos para poder pulsarlos sin equivocarse y no juntar demasiado dos acciones opuestas.
Los diseñadores de UX y los product managers debemos ser conscientes de estas medidas y posiciones al diseñar las interfaces para dispositivos móviles para conseguir la mejor experiencia de uso para nuestros usuarios de pantallas táctiles.




