Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Cómo mejorar la colaboración entre diseño y UX Writing

Ya hemos hablado en este blog sobre microcopy y UX Writing. Aun así, no está de más aprovechar para hacer un repaso de la importancia que el texto juega en el éxito de cualquier producto, haciendo también una mención de posibles modos de colaboración entre UX Writers y diseñadores.
El UX Writing y el diseño de productos digitales
Lo primero en lo que hemos de insistir es lo estratégicos que son los textos en cualquier producto y cómo son parte de la experiencia.
El texto, al igual que otras partes del diseño de producto, marca al usuario el camino a seguir para conseguir las acciones que quiera realizar.
Estas pequeñas piezas de texto o microcopy tienen otros objetivos, más allá de la ayuda:
- Crean una voz de marca propia (brand voice).
- Aportan claridad a la interfaz.
- Mejoran los diseños y los desarrollos.
Aunque la integración puede ser un reto en algunos casos, utilizar títulos o descripciones cortas en un helper de un elemento, puede hacer que tus usuarios se encuentren más cómodos usando tu producto que el de la competencia. O que consigan el resultado esperado sin frustraciones.
Un ejemplo clásico de microcopy lo tenemos cuando, al intentar registrarnos en una web, un texto nos indica cómo ha de ser nuestra contraseña o si el correo electrónico ya está en uso, ofreciéndonos recordar la contraseña si la hemos olvidado.
Para que los textos generen esa voz de marca y aumenten la confianza en el usuario cuando realiza acciones, es necesario que cumplan una serie de características. Pero tres de ellas son las más importantes:
- Claro
- Conciso
- Útil
Recuerda: hablamos de micro. Eso implica que el texto ha de ser corto (conciso), mientras explica al usuario algo pertinente en ese momento (útil) y, además, no genera dudas sobre el resultado que se obtendrá (claro).
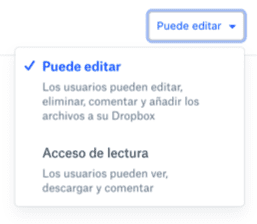
Un ejemplo puede ser esta ayuda sobre permisos de Dropbox cuando se crea una carpeta compartida:

Además de reunir esas características, también generan confianza en el resultado (queda claro cuál es el nivel de acceso permitido) y guían hacia una decisión consciente.
Te recomendamos ver esta charla del Google I/O de 2017, en la que varias de las encargadas de la definición del trabajo de contenidos de Google muestran cómo mejorar textos:
Colaboración entre UX Writing y Diseño
Como ves, implica trabajar con muchos textos. Desde los clásicos más visibles de la interfaz, como títulos o encabezados, hasta otros elementos como llamadas a la acción, descripciones e incluso etiquetas.
En un proceso habitual, el UX Writer recibirá información de los procesos que lleva a cabo el usuario. Es más, lo lógico sería que ya en los wireframes se vayan incorporando algunas piezas, aunque sean encabezados o alguna llamada a la acción, lo que requiere un trabajo desde la conceptualización.
Empezando por ahí, las maneras de conseguir que colaboren ambos ámbitos pueden ir desde las clásicas hojas de cálculo en las que se incorporan tantas tablas como sean necesarias, hasta herramientas verdaderamente colaborativas en las que cada perfil se sienta cómodo.
Herramientas como Ditto, Frontitude o Strings vienen a llenar un hueco en este sentido, permitiendo colaborar sobre prototipos o diseños reales. Todas ellas soportan Figma, aunque el soporte de Sketch y Adobe XD está en camino (Frontitude soporta todo, incluido GitHub).

El proceso es similar en todas ellas: en el diseño se definen los espacios para los textos junto con anotaciones y se envían al UX Writer, que trabaja en una interfaz en la que siempre tiene contexto de las interacciones del usuario con el producto.
Así el microcopy se ajustará a las necesidades reales del producto, además de garantizar su escalabilidad (localización) y trabajar con los patrones correctos.
Crear textos para productos digitales es algo que no hemos de dejar al azar, ni mucho menos.
Es una parte muy importante del diseño de producto y, como tal, ha de trabajarse. Desde la fase de investigación ya se pueden obtener diferentes patrones de texto; adaptarlos a la experiencia final puede ser lo que diferencie nuestro producto de la competencia.
Imagen destacada de Jess Bailey vía Unsplash




