Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Cómo documentar aspectos de accesibilidad

Aprovechando un artículo que leímos en Bootcamp de Elise Livingston vamos a ver varios consejos que, como UX Designers, hemos de seguir para que documentar la accesibilidad de nuestros productos sea no solo eficiente de cara a los procesos UX, sino también eficaz.
La documentación es una de las mejores herramientas para garantizar que la colaboración entre equipos sea todo un éxito. Aprovechamos para recordaros las razones para documentar cualquier proceso UX:
- Da contexto
- Crea conversaciones
- Conecta todos los puntos posibles
- Es una fuente de verdad
- Impulsa la colaboración
- Estructura el trabajo
- Ayuda a la creación
¿Por qué hemos de documentar la accesibilidad?
Aunque siempre pensemos en los procesos UX, en realidad esta documentación permitirá que todas las partes implicadas en el diseño del producto se den cuenta del valor real que tiene la accesibilidad.
La accesibilidad siempre es estratégica, por lo que, su inclusión de manera expresa, hará que todo el equipo se alinee en los objetivos marcados. No en vano es uno de los grandes motores de conversión, ya que no es únicamente una ayuda para personas con algún tipo de condición o afección puntual, sino que es también fundamental para la correcta comprensión de los productos.
Además, es una excelente herramienta de formación interna, ya que mostrará a los perfiles más junior cómo tratarla en el proyecto y mejorará sus habilidades para el futuro.
Qué documentar
Aunque quizá sea pecar de obvio, es importante empezar por colores y tamaños. Son aspectos muy básicos, pero puede ser de gran ayuda al escalar equipos, especialmente si se producen incorporaciones de talentos con poca experiencia.
Si usamos la documentación como herramienta de formación interna, la misma nos servirá para mejorar los procesos de onboarding de las nuevas incorporaciones al equipo, consiguiendo alinear a todas las partes implicadas, pero también para explicar las decisiones de nuestro sistema de diseño y cómo se implementan.
A partir de aquí deberemos ir a por otras cuestiones más avanzadas y específicas. Elise Livingston nos recomienda recoger específicamente dos aspectos fundamentales:
- Teclado
- Etiquetado semántico
Accesibilidad vía teclado
Si queremos hacer un producto digital totalmente accesible, una de las primeras cuestiones que hemos de afrontar es que todas las acciones dentro del mismo puedan ser accesibles a través del teclado, especialmente si tenemos en cuenta el valor de las acciones a realizar.
Este acceso normalmente se hará a través del tabulador, por lo que hay que comprobar que el orden es el correcto y permite una navegación coherente a través del producto. Ojo, como hemos dicho anteriormente, las opciones de accesibilidad no solo benefician a quienes las necesitan para acceder a nuestro producto, sino también a esos power users que sacarán el máximo partido del mismo.
También tendremos en cuenta el teclado, ya que si estamos diseñando un servicio para usuarios internos, esta documentación permitirá comprender y facilitar los flujos de trabajo.
Etiquetado semántico
Otra parte fundamental a la hora de documentar la accesibilidad es la semántica de las etiquetas que usaremos para identificar componentes. Elise Livingston nos recomienda prestar especial atención a los siguientes elementos:
- Tipo de elemento, tomando como base el documento WAI-ARIA Authoring Practices para garantizar el uso de convenciones habituales.
- Etiqueta, para que sea descriptiva y permita su correcta identificación. Y aquí tenemos tres consejos fundamentales que deberemos aplicar siempre:
- Usar términos presentes en el diseño de la UI para identificar las etiquetas, ayudando también al proceso de localización.
- Usar etiquetas únicas y específicas para facilitar la identificación de los elementos a las tecnologías de asistencia.
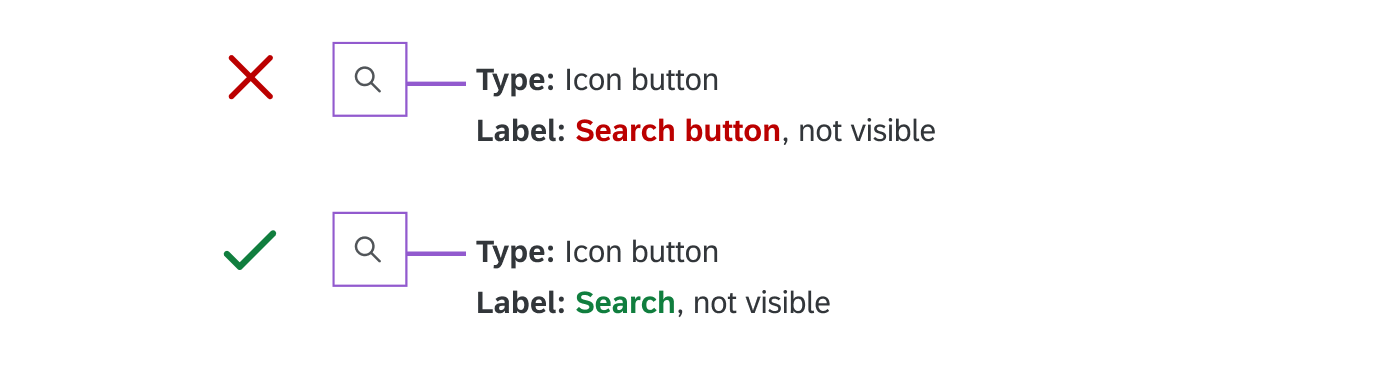
- No usar el nombre del tipo de elemento en la etiqueta para evitar reiteraciones que puedan causar confusión.

- Estados y valores, para que los usuarios sean capaces de identificar qué acción pueden llevar a cabo.
Como podéis imaginar, en todos nuestros proyectos documentamos la accesibilidad de manera exhaustiva. Esto nos permite identificar los puntos clave comunes a cada proyecto y, a su vez, mejorar los procesos de documentación y diseño, además de servir de guía para usuarios y clientes.
Artículo actualizado en mayo de 2022




