Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
¿Quieres probar varios tipos de letra fácilmente?

Pues para eso existe una pequeña aplicación web que nos facilita la labor de hacer pruebas con diferentes tipos de letra, y ver, y también comparar, cómo quedan los textos con diferentes tipografías.

La cosa se llama Typetester y ahora mismo no recuerdo dónde lo he visto, pero bueno, lo importante es ver y probar esta aplicación.
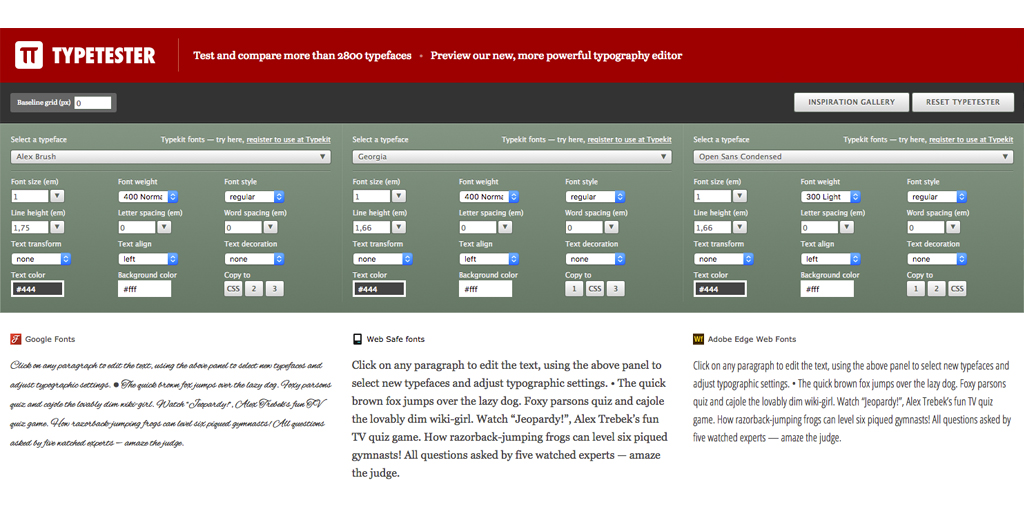
El funcionamiento es muy sencillo. Se nos muestra una caja donde se nos sugiere un texto para hacer las pruebas, pero podemos pegar ahí el texto que deseemos. Luego tenemos un gran panel de opciones donde podemos seleccionar un número aceptable de los atributos que a través de CSS podemos manipular con las tipografías. Y por último tenemos un panel que nos hace una vista previa de las operaciones que hemos podido realizar con los susodichos atributos.
Y por si eso fuera poco, todo este proceso lo tenemos integrado en un interface que nos permite comparar porciones de texto en tres ocasiones; es decir, lo tenemos todo multiplicado por tres, para poder ver la pre-visualización de lo que hemos hecho, e incluso comparar entre textos con características visuales diferentes.
Como no podía ser de otra forma, existen una serie de útiles herramientas que nos facilitarán la vida y nos permitirán, entre otras cosas, exportar el código CSS resultante de nuestras operaciones en los paneles de atributos de los tipos de letra.
Pero bueno, lo mejor es probar y experimentar un poco para ver si le podemos sacar todo el partido que aparentemente tiene es posible.
A mi me parece una interesante aplicación.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital, con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.





bueno, no sé si este lector de fuentes es específico para web y lo pones aquí por eso.
yo uso para probar tamaños y tipografías un programita que tiene corel para ello y de software libre uno llamado AMP font viewer. Imprescindibles los lectores de fuentes para no entorpecer el sistema operativo instalando más de las necesarias.
Más que nada lo he puesto porque una de sus herramientas, aparte de lo que es la propia visualización en la pantalla de los tipos, exporta los atributos CSS necesarios para que el texto quede tal y como lo preparamos con esa herramienta.
Aqui hay un coleccion de fuentes ttf en linea para descargar por si es util les mando http://www.font-style.com saludos
[…] esta dicotomía, intenta responder un artículo de Marko Dugonjić (fundador de Typetester) sobre Diseño de la experiencia del cliente, que recoge algunas claves interesantes para manejar […]