Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Uso de color y tipografías en dispositivos móviles

Siguiendo con el artículo de ayer donde hablábamos de interfaces nativas o diseños propios, vamos a profundizar en algunos patrones de diseños de las dos plataformas móviles más habituales: iOS y Android.
Como diseñadores de experiencia de usuario estamos obligados a estar al día en las últimas tendencias en diseño, y novedades en diseño de interfaces. Muchas veces, nuestros trabajo puede acabar con un interfaz de baja fidelidad. Sin embargo, cuando el trabajo abarca wireframes de alta fidelidad o incluso mockups cercanos a diseño visual, no podemos abstraernos de aspectos concretos del entorno para el que estemos desarrollando.

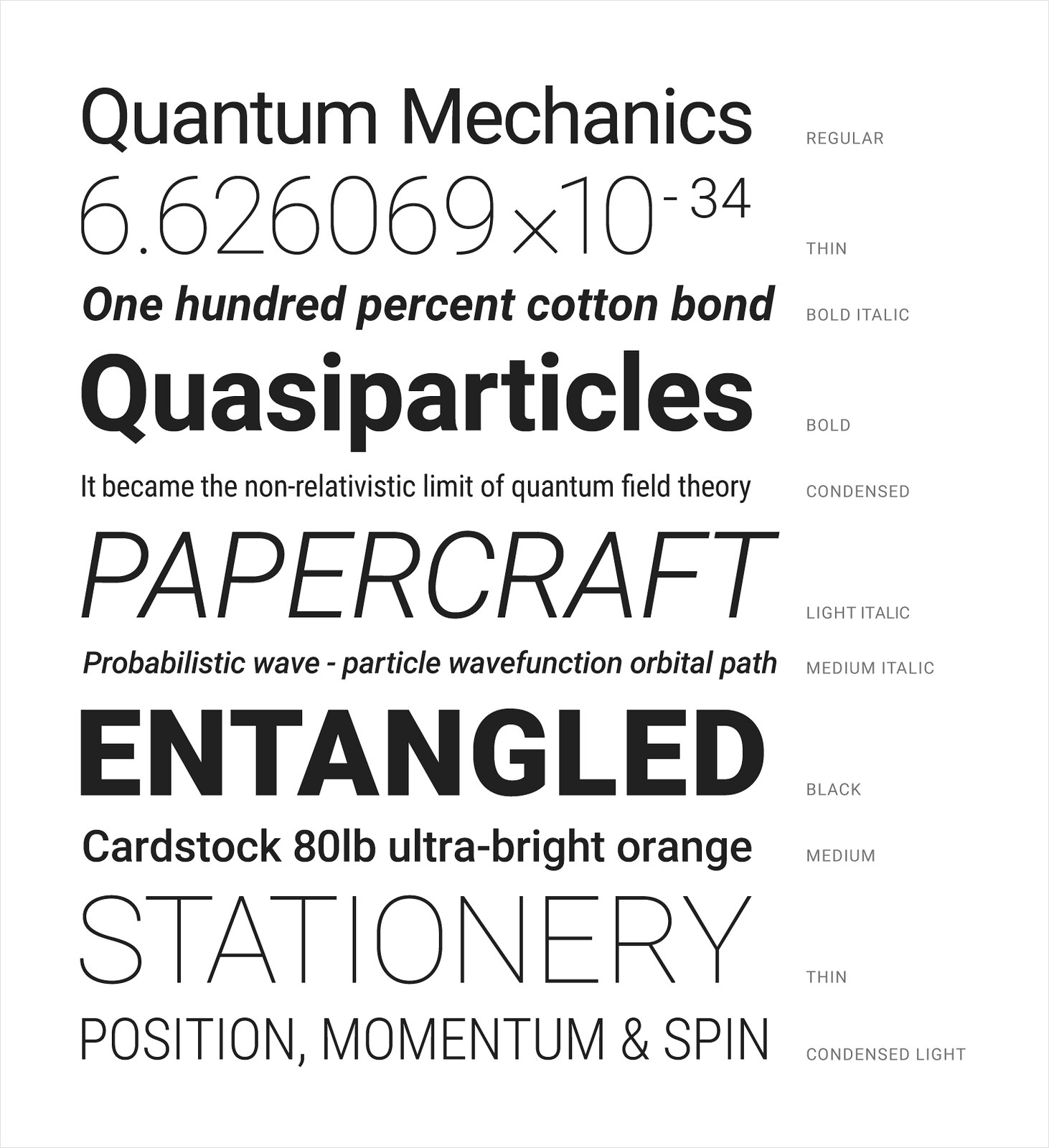
Ejemplo de uso de Roboto en diferentes pesos
En el caso de dispositivos móviles, conviene tener siempre a mano las guías de estilo. Aunque pueda parecerlo, no es lo mismo diseñar para una plataforma más minimalista como iOS que para otra más centrada en la utilidad como Android.
Las interfaces nativas se basan en elementos con un aspecto ya definido en cuanto a las características básicas de su apariencia como color, tamaño o tipografía. Pueden adaptarse en mayor o menor medida, pero debemos conocerlos a fondo para generar una experiencia de usuario más integrada en el sistema.
Uso de color y tipografía en Android
Android utiliza una nueva metáfora de diseño inspirado en el papel y la tinta, que ofrece una sensación tranquilizadora en el diseño táctil. Una de las metas que pretende conseguir Material Design es crear un lenguaje visual que sintetice los principios clásicos de un buen diseño y facilitar una experiencia unificada a través de todas las plataformas y tamaños de los dispositivos.
El diseño en Android está basado en la pulcritud en la composición del interfaz. Cada gráfico, botón y texto está acompañado por la idea de claridad pero, a la vez, deslumbra con pequeños detalles.
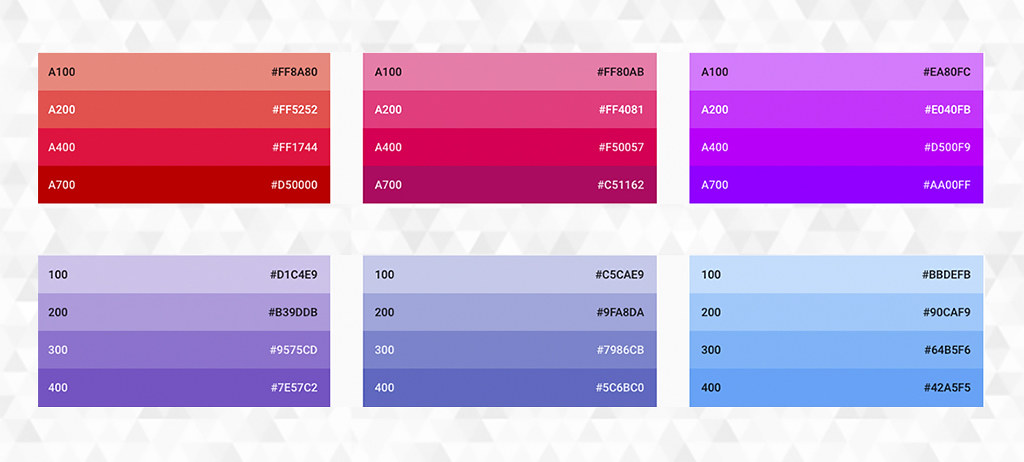
En cuanto al uso de color en Android en Android, Google recomienda que las aplicaciones que no cuentan con esquemas de color definidos, seleccionen colores de la paleta de color de Material Design, limitando la selección a tres colores de la paleta primaria y un tono de color de la paleta secundaria.
Si necesitas diseñar aplicaciones para Android, es más que recomendable echar una ojeada a Material Palette. Se trata de una aplicación web dirigida a diseñadores, que permite hacer combinaciones de colores y variaciones sobre la base predefinida que ofrece Material Design. Los colores son planos y sencillos, puedes escoger un color o crear combinaciones que puedes usar en tus diseños.
Aunque inicialmente se utilizó la tipografía Droid Sans en las interfaces de Android, a partir de Android 4.0 la tipografía para Android es Roboto. Se trata de una fuente que se ha convertido en seña de identidad de la plataforma y que viene con seis pesos: Thin, Light, Regular, Medium, Bold y Black. Google define esta fuente como «moderna, pero cercana» y «emocional». Efectivamente, es una fuente más redondeada y sin remate, que favorece la legibilidad del contenido.
Roboto es una fuente pensada para verse bien tanto en pantallas de alta densidad, pero también ser nítida y legible en pantallas de baja resolución.
Uso de color y tipografía en iOS
iOS se centra en el minimalismo. Suprime elementos superfluos como cualquier uso de texturas, sombras y brillos para centrarse en el contenido. En las últimas versiones del sistema operativo, utiliza elementos más simples y apela a las metáforas gráficas más que a la emulación de objetos físicos.
Su apuesta es muy clara por un diseño de figuras planas y geométricas. Cada componente del interfaz aparece en capas superpuestas con cierta transparencia y difuminado, transmitiendo una sensación de continuidad. Esto se respalda con el contraste de colores, blancos para fondos y resaltados para íconos y textos.
Otro de los cambios recientes en iOS es la actualización de la paleta de colores, donde han introducido colores brillantes y más alegres en contraposición con los colores sobrios de las versiones anteriores. Si necesitáis adaptar tu aplicación a la nueva versión de iOS, no dejes de echar un vistazo al sitio oficial de migración de Apple.
En cuanto a tipografía, en iOS utilizan la fuente San Francisco. Hasta la versión iOS 8, Apple recomendaba el uso de la fuente Neue Helvetica. Sin embargo, con la aparición de Apple Watch se unificaron las fuentes en todas las plataformas y San Francisco ha sido la fuente elegida.
Como hemos dicho, el diseño de iOS va en la línea de priorizar el contenido. Frente al diseño estilizado de Helvetica Neue, San Francisco fue diseñada específicamente para combinar lo mejor en legibilidad con un diseño limpio que encajase a la perfección con el pequeño formato del reloj. Una de las claves para mejorar la legibilidad es lo llaman “la gran altura de la x”. Las letras minúsculas son más grandes de lo habitual, el 75% de altura de las mayúsculas aproximadamente.
Un cambio de esa magnitud no es trivial: modificar el estándar de tipografía implica revisar todos y cada uno de los elementos de la interfaz para que se alineen correctamente en todos los dispositivos.
En Torresburriel Estudio te podemos apoyar con un proyecto de acompañamiento que te ayude a completar un diseño independiente del dispositivo. Contacta ahora con nosotros, cuéntanos tu proyecto y te plantearemos soluciones adaptadas a tus necesidades.







[…] poco tiempo hablamos del uso de color y tipografías en interfaces móviles, y hoy queremos centrarnos en responder una pregunta recurrente: ¿Hay un color que convierta mejor […]
[…] que hemos escrito otro posts sobre los usos del color y las tipografías en dispositivos móviles que os puede interesar […]