Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
La compra impulsiva y los patrones de diseño: Google Offers

Hace días que tenía pendiente dejar aquí una anotación acerca de algo que vi y me gustó mucho. Hablando de compras online, y de planteamientos de compra por impulso, me topé un día con Google Offers, un sitio de esos con lo que sólo te topas cuando andas detrás de un proxy (al menos yo) y que te hacen sentir envidia de los Estados Unidos. ¿Por qué en Europa estamos tan retrasados siempre en todo lo que tiene que ver con la red? Es una pregunta retórica, claro.
La cuestión es que Google Offers me gustó nada más verlo. En primer lugar me pareció un extraordinario ejercicio de consistencia de diseño por parte de las gentes de Google. Hemos hablado por aquí de que en Google están tomándose en serio el rediseño de su interfaz y lo están haciendo de forma progresiva, para minimizar el rechazo por parte de los usuarios (cosa que casi nunca se puede evitar por completo, y menos cuando se trata de aplicaciones de uso común). Google Offers me parece una buena prueba de ello.

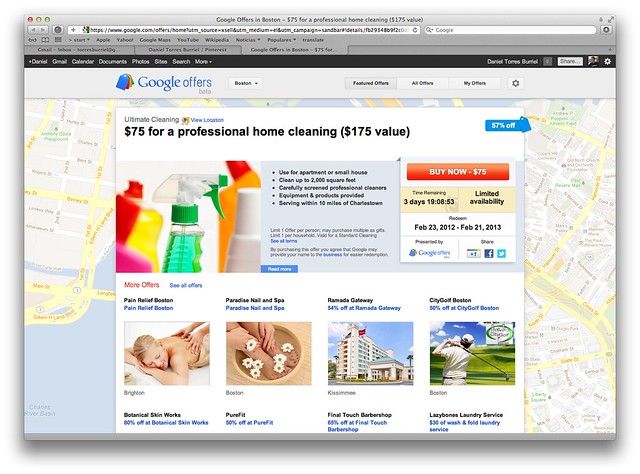
Captura de pantalla de una oferta de Google Offers
Pero si vamos un poco más allá, podemos ver cómo han plasmado, desde mi punto de vista, de forma extraordinaria los patrones de diseño que poco a poco vamos interiorizando cuando se trata de ejecutar funcionalidades similares. En este caso se trata de la compra por impulso.
Mención aparte de que el sitio tiene un fuerte componente local, los elementos que no faltan el el planteamiento de Google Offers se podrían resumir en los siguientes puntos, y que para mi constituyen una buena referencia a nivel de patrón de diseño:
- Foco en el producto, por encima de la navegación del site, incluyendo jerarquía visual diferenciada del resto de contenidos
- Imagen predominante (zona superior izquierda)
- Lista corta de características del producto
- Call-to-action que incluye el precio, así como la sensación de urgencia
- Fecha límite de la oferta junto a la call-to-action
- Componentes sociales inmediatamente después de la fecha límite de la oferta
- Producto relacionado en diferente jerarquía visual
Esta es una simple anotación que, insisto, desde mi punto de vista puede constituir la base de un patrón de diseño que resuelva uno de los elementos más habituales hoy en día cuando hablamos de la compra por impulso.
¿Qué os parece?
Si quieres mejorar la efectividad y la tasa de conversión de tu sitio web, ofrecemos servicios de acompañamiento y consultoría en CRO, donde analizamos tu negocio y diseñamos un proyecto de acompañamiento orientado a proponer acciones concretas que mejoren la tasa de conversión de tu sitio web. Contacta ahora con nosotros y hablamos.





Tal vez convirtiese más un diseño a 2 columnas con el call to action más cerca de la imagen del producto, pero dado el contenido de la página, la distribución está muy bien optimizada.
Siguiendo la línea de Google, que hacen de la simplicidad toda una ventaja competitiva, tal y como tú comentas, van haciendo cambios pero no demasiado drásticos. La observación de mawen me parece también muy oportuna. Gracias Daniel!
Gracias por tu comentario Virginia! De eso se trata, de simplificar y de hacer de ello una ventaja competitiva.
Gracias por el comentario, Mawen.
De todos modos quiero pensar que en Google se trabaja con el diseño optimizado y si a dos columnas funcionara mejor, veríamos ese diseño.
¿Alguien ha visto alguna vez esa interfaz con otro diseño?
Anteriormente recuerdo haber visto el diseño en Google Offers a dos columnas. Puede que estén haciendo pruebas o que simplemente este diseño convierta mejor, a menudo la analítica le lleva la contraria a lo que damos por supuesto.
Por eso mismo me intrigaba el hecho de que si existía un diseño diferente, fuese este el que vemos, a no ser que se tratase en uno u otro caso de una prueba.